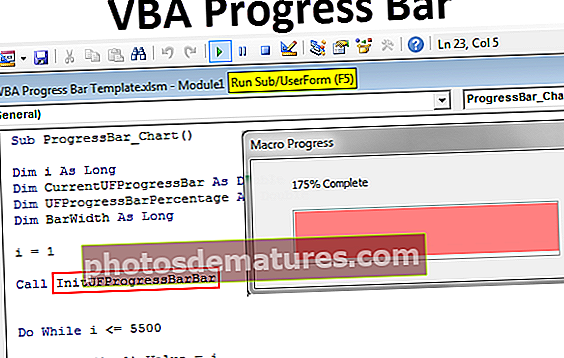
VBA முன்னேற்றப் பட்டி | VBA குறியீட்டைப் பயன்படுத்தி முன்னேற்றப் பட்டை விளக்கப்படத்தை உருவாக்கவும்
எக்செல் இல் எக்செல் விபிஏ முன்னேற்றப் பட்டி
முன்னேற்றப் பட்டி பெரிய அளவிலான குறியீடுகளை இயக்கும் போது ஒரு செயல்முறை எவ்வளவு செய்யப்பட்டுள்ளது அல்லது முடிக்கப்பட்டுள்ளது என்பதை இது நமக்குக் காட்டுகிறது, இது செயல்படுத்த அதிக நேரம் தேவைப்படும் VBA இல் முன்னேற்றப் பட்டியைப் பயன்படுத்துகிறோம், பயனரின் செயல்முறையைப் பற்றி பயனருக்குக் காண்பிக்க, அல்லது எங்களிடம் பல இருந்தால் ஒற்றை குறியீட்டில் இயங்கும் செயல்முறைகள் எந்த செயல்முறை எவ்வளவு முன்னேறியுள்ளது என்பதைக் காட்ட முன்னேற்றப் பட்டியைப் பயன்படுத்துகிறோம்.
குறியீட்டால் வழங்கப்பட்ட அறிவுறுத்தல்களின் தொகுப்போடு திரையின் பின்னால் இயங்கும் உண்மையான பணி முடிந்ததும் முடிக்கப்பட்ட பணிகளின் சதவீதத்தை ஒரு முன்னேற்றப் பட்டி காட்டுகிறது.
VBA குறியீடு செயல்படுத்த கணிசமான நேரம் எடுக்கும் போது, அது எவ்வளவு விரைவாக முடிக்க முடியும் என்பதை அறிவது பயனரின் கவலையாகும். இயல்பாக, பணியை முடிக்க முழு நேரமும் காத்திருக்க வேண்டும், ஆனால் முன்னேற்றப் பட்டியைச் செருகுவதன் மூலம் VBA குறியீட்டின் முன்னேற்றத்தை அறிந்து கொள்வோம்.
ஏறக்குறைய அனைத்து கணினி மென்பொருட்களிலும் ஒரு முன்னேற்றப் பட்டி விளக்கப்படத்தைக் காண்கிறோம், இது கீழேயுள்ள படத்தைப் போலவே நாம் செய்யும் பணியின் முன்னேற்றத்தைக் காட்டுகிறது.

எக்செல் இல் விபிஏ குறியீட்டைப் பயன்படுத்தி முன்னேற்றப் பட்டியை உருவாக்கலாம். நாங்கள் எப்படி ஒரு முன்னேற்றப் பட்டியை உருவாக்க முடியும் என்று நீங்கள் எப்போதாவது யோசித்திருந்தால், இது உங்களுக்காக வடிவமைக்கப்பட்ட கட்டுரை.
இந்த VBA முன்னேற்றப் பட்டை வார்ப்புருவை இங்கே பதிவிறக்கம் செய்யலாம் - VBA முன்னேற்றப் பட்டி வார்ப்புருஉங்கள் சொந்த முன்னேற்றப் பட்டியை உருவாக்கவும்
முன்னேற்றப் பட்டியை உருவாக்க, நாம் பல படிகளைப் பின்பற்ற வேண்டும். முன்னேற்றப் பட்டை விளக்கப்படத்தை உருவாக்கும் போது ஈடுபடுவதற்கான படிகள் கீழே உள்ளன.
படி 1: புதிய பயனர் படிவத்தை உருவாக்கவும் அல்லது செருகவும்.

மேலே உள்ள விருப்பத்தை நீங்கள் கிளிக் செய்தவுடன், கீழே உள்ளதைப் போன்ற ஒரு பயனர் படிவத்தைக் காண்பீர்கள்.

படி 2: அச்சகம் எஃப் 4 VBA பண்புகள் சாளரத்தைக் காண விசை.

இந்த பண்புகள் தாவலில், நாங்கள் செருகப்பட்ட VBA பயனர் வடிவத்தின் பண்புகளை மாற்ற வேண்டும்.
படி 3: பயனர் படிவத்தின் பெயரை UFProgressBar என மாற்றவும்.

இப்போது குறியீட்டு செய்யும் போது இந்த பயனர் படிவத்தை “UFProgressBar” என்ற பெயரில் குறிப்பிடலாம்.
படி 4: பயனர் படிவத்தின் காட்சி மாதிரி சொத்தை FALSE என மாற்றவும்.

படி 5: இப்போது உங்கள் தேவைகளுக்கு ஏற்ப பயனரின் சீரமைப்பை சரிசெய்யவும். பயனர் படிவத்தின் உயரத்தை 120 ஆகவும் அகலத்தை 300 ஆகவும் மாற்றியுள்ளேன்.


படி 6: பயனர் படிவத்தின் தலைப்பை “முன்னேற்ற நிலை பட்டி” என மாற்றவும்.

படி 7: இப்போது பயனர் படிவத்தின் கருவிப்பெட்டியில் இருந்து மேலே உள்ள பயனர் படிவத்தில் LABEL ஐ செருகவும்.

இந்த லேபிளைக் கொண்டு, லேபிளின் பண்புகளை நாம் அமைக்க வேண்டும். தலைப்பை நீக்கி அதை காலியாக வைத்து லேபிளின் அகலத்தை சரிசெய்யவும்.


படி 8: லேபிளின் பெயரை “ProgessLabel” என மாற்றவும்.

படி 9: இப்போது கருவிப்பெட்டியில் இருந்து சட்டகத்தை எடுத்து முந்தைய படிகளில் நாம் செருகிய லேபிளுக்கு கீழே வரையவும். சட்டகம் பயனர் படிவத்தின் மையத்தில் இருப்பதை உறுதிசெய்க.

படி 10: இப்போது நாம் செருகிய பயனர் படிவத்தைப் போலவே தோற்றமளிக்கும் வகையில் சட்டகத்தின் சில பண்புகளை மாற்ற வேண்டும்.
சொத்து 1: சட்டத்தின் பெயரை “ProgressFrame” என மாற்றவும்.

சொத்து 2: தலைப்பை நீக்கி காலியாக மாற்றவும்.

சொத்து 3: சட்டத்தின் சிறப்பு விளைவை மாற்றவும் 6 - fmSpecialEffectBump.

இந்த எல்லா மாற்றங்களுக்கும் பிறகு எங்கள் பயனர் படிவம் இப்படி இருக்க வேண்டும்.

படி 11: இப்போது மேலும் ஒரு லேபிளைச் செருகவும். இந்த முறை நாம் செருகிய சட்டகத்திற்குள் லேபிளைச் செருகவும்.

லேபிளைச் செருகும்போது, லேபிளின் இடது புறம் மேலே உள்ள படத்தில் காட்டப்பட்டுள்ளபடி நாம் செருகிய சட்டத்திற்கு சரியாக பொருந்துகிறதா என்பதை உறுதிப்படுத்திக் கொள்ளுங்கள்.
படி 12: லேபிளைச் செருகிய பின் லேபிளின் பண்புகளை பின்வருமாறு மாற்றவும்.
சொத்து 1: லேபிளின் பெயரை “MainProgressLabel” என மாற்றவும்.

சொத்து 2: தலைப்பை நீக்கு.

சொத்து 3: உங்கள் விருப்பப்படி பின்னணி நிறத்தை மாற்றவும்.

சரி, இப்போது முன்னேற்றப் பட்டியை அமைக்கும் செயல்முறையுடன் முடிந்துவிட்டோம், இந்த நேரத்தில், இது போல் தெரிகிறது.

இந்த வேலையைச் சரியாகச் செய்ய இப்போது நாம் குறியீடுகளை உள்ளிட வேண்டும்.
படி 13: கட்டமைப்பை உருவாக்க எக்செல் இல் கீழே உள்ள மேக்ரோவைச் சேர்க்கவும்.
குறியீடு:
UFProgressBar உடன் துணை InitUFProgressBarBar () .Bar.Width = 0 .Text.Caption = "0%" .விபி மோட்லெஸ் முடிவைக் காண்பி

இப்போது நீங்கள் இந்த குறியீட்டை கைமுறையாக அல்லது F5 விசையின் மூலம் இயக்கினால், இது போன்ற முன்னேற்றப் பட்டியைக் காண வேண்டும்.

படி 14: இப்போது நம் பணியைச் செய்ய ஒரு மேக்ரோவை உருவாக்க வேண்டும். 1 முதல் 5000 வரையிலான வரிசை எண்களைச் செருகும் பணியை நான் செய்கிறேன். இந்த குறியீட்டோடு, முன்னேற்றப் பட்டி விளக்கப்படத்தையும் நாங்கள் கட்டமைக்க வேண்டும், குறியீட்டின் கீழே உங்களுக்காக தையல்காரர் உருவாக்கிய குறியீடு உள்ளது.
குறியீடு:
துணை ProgressBar_Chart () மங்கலான i நீண்ட மங்கலான மின்னோட்டம் UFProgressBar இரட்டை மங்கலான UFProgressBarPercentage இரட்டை மங்கலான பட்டையகலமாக நீண்டது i = 1 அழைப்பு InitUFProgressBarBar செய்யும்போது நான் <= 5500 கலங்கள் (i, 1) .மதிப்பு = முன்னேற்றம் = 25 நடப்பு. Border.Width * CurrentUFProgressBar UFProgressBarPercentage = Round (CurrentUFProgressBar * 100, 0) UFProgressBar.Bar.Width = BarWidth UFProgressBar.Text.Caption = UFProgressBarPercentage & "% Loop"